Формы
Не раз нам доводилось видеть Web-страницы, на которых нам предлагалось шести некоторые данные в поля ввода. В HTML существует механизм получения данных от пользователя. Естественно, эти данные необходимо еще обработать, но этим занимаются специализированные программы. Рассмотрим механизм их взаимодействия с Web-страницами.
Итак, пользователь загрузил себе Web-страницу, на которой располагаются эрганы управления для ввода информации. Все они объединены в общую совокупность, называемую формой. Каждая форма обладает кнопкой, по нажатию на которую введенные пользователем данные передаются обрабатывающей программе, Эта программа размещается на Web-сервере, который и обслуживает данную страницу. Подобные программы могут создаваться при юмощи самых различных технологий программирования. Объединяет их шшь единый порядок получения данных от Web-страницы. Данные передаются при помощи шлюзового интерфейса CGI (Common Gateway nterface). Поэтому обрабатывающие программы часто называют CGI-триложениями или CGI-скриптами.
Итак, приложение получает данные и обрабатывает их. Затем оно может гибо послать некое электронное письмо, либо произвести некоторую операцию в базе данных, или передать пользователю новую Web-страницу, возможные действия ограничиваются лишь свойствами технологии и фантазией программиста. При помощи подобных программ действуют всевозможные системы регистрации, обратной связи, гостевые книга, форумы, чаты. С их помощью создаются и более разветвленные и сложные системы, например, online-магазины.
Идя того чтобы создавать подобные приложения все-таки необходимо уметь программировать и знать соответствующие правила создания CGI-прилржений. До, тех пор, пока мы этого не умеем, нам остается пользоваться опять-таки общедоступными CGI-скриптами. Но если мы и получим эти приложения, то форму для ввода данных пользователем необходимо все равно делать самостоятельно. В данном разделе мы научимся это делать.
Форма ограничивается тегами<form> и </form>. Между этими тегами располагаются теги, создающие органы ввода информации и теги создания обычного содержимого Web-страницы, т. е. сами органы ввода могут раз щаться в таблице, которая в свою очередь полностью размещается в фор Тег <form> не создает какой-либо отображаемой структуры. Он, скорее предназначен для внутренней группировки объектов.
Тег <form>, естественно, обладает целым рядом параметров, которые задг свойства создаваемой формы. Рассмотрим эти параметры.
- Параметр action является обязательным. Значением его является URL указывающий на расположение того CGI-приложения, которое и бу, обрабатывать данные, введенные пользователем при помощи орш управления данной формы.
- Параметр method предназначен для указания способа, которым данные будут передаваться обрабатывающему приложению. В качестве значен параметра используется одно из двух предустановленных ключевых cлов: get или post. Сейчас нам нет нужды узнавать, какие механизмы pear зуются при помощи того или иного метода. Так или иначе, в сопровод: тельной документации CGI-приложения указывается, какой метод neрдачи данных следует использовать. По умолчанию используется значек get.
- Параметр enctype используется для указания типа передаваемых да ных из формы. Обычно нет нужды его использовать, так как значение application/x-www-form-urlencoded, используемое по умолчани идеально подходит для подавляющего большинства CGI-приложений.
- Параметр accept-charset используется в тех случаях, когда пользователь передает из формы приложению не только информацию, но и файлы. В этом случае мы можем явно указать кодировки передаваемых фа лов. В качестве значения данного параметра используется текстов строка, в которой записывается одно или несколько названий кодировс В том случае, если применяется несколько кодировок, их наименование разделяются пробелами идя запятыми. По умолчанию используется значение unknown, которое указывает серверу, что тот должен сам разобраться с используемыми кодировками
- Параметр accept задает типы передаваемых файлов. Обычно не испол зуется, так как сервер вполне в состояний сам адекватно распознать тип принимаемого файла.
- Параметр name позволяет задавать уникальное имя формы. Естественно на одной Web-странице мозкет находиться несколько форм. В этом ел; чае значения параметров name у них не должны совпадать.
Тег <form> с его закрывающим близнецом </form>, по сути, создают контейнер для размещения органов ввода информации. Большая часть эт органов ввода реализуется при помощи тега <input>. Продемонстрируем эт на небольшом примере (рис. 1.32).
Листинг 1.33
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title><?>opMbi</title> </head> <body>
<form action="http;7/,www.iaysite.com/cgi-bin/tesl-.exe" method="post">
<р>Поле для ввода строки текста < input type="text"x/p>
<input type="submit" value="OTnpaBMTb"> </form>
</body>
</html>

Рис. 1.32. Окно браузера с результатом отображения файла, приведенного в листинге 1.33
Итак, на иллюстрации видно, что мы смогли создать поле ввода текста и кнопку, при нажатии на которую введенная пользователем информация будет отправлена CGI-приложению для обработки. А если мы посмотрим на код листинга, то мы увидим, что и кнопка и поле ввода создавались при помощи одного и того же тега <input>. Регулировка свойств этого тега производится при помощи его многочисленных параметров, которые мы сейчас и рассмотрим.
- Параметр type является, пожалуй, ключевым параметром. При помощи его значения мы можем устанавливать тип создаваемого органа управления. В качестве значения используется одно из следующих ключевых слов: text, password, checkbox, radio, submit, reset, file, hidden, image, button. По умолчанию используется значение text. Более подробно эти типы мы рассмотрим немного позже.
- Параметр name предназначен для установки уникальных имен для ка дого органа управления. Несмотря на то, что параметр не является обя: тельным, настоятельно рекомендуется использовать его. В сопровод тельной документации CGI-приложений обязательно указывается, как имена должны быть у соответствующих органов ввода информации.
- Параметр value используется для указания значения, отображаемого по умолчанию для кнопок и полей текстового ввода. Если мы используем переключатели, то значение параметра value не будет видно пользоват лю, но именно это значение получить обрабатывающее CGI-приложени если пользователь выберет соответствующий переключатель.
- Параметр cheked используется только для независимых переключателе и радиокнопок. Он устанавливает их начальное состояние. Если этот ni раметр будет введен в тег <input>, то переключатель будет переведен во включенное состояние. Параметр используется без значений.
- Параметр disabled делает орган управления недоступным для использс вания пользователем. Параметр используется без значений.
- Параметр readonly применяется только для органов ввода типов text password. Использование этого параметра означает, что данные, отобра жаемые в этих полях, нельзя будет изменять.
- Параметр size обычно задает размеры органа ввода данных. Но для каж дого отдельного типа органов ввода его действие специфично.
- Параметр maxiength позволяет устанавливать максимально возможно число символов, которые пользователь может внести в поля текстовоп ввода. Значением параметра является целое положительное число.
- Параметр src используется в тех случаях, когда мы создаем органы ввода связанные с графикой. Значением данного параметра является URL графического файла, который и содержит отображаемый рисунок.
- Параметр alt позволяет создавать краткие описания создаваемого органа ввода данных. Это описание может отображаться в виде маленького хинта-подсказки, когда пользователь наводит курсор мыши на данный орган ввода.
- Параметр tabindex задает номер органа управления в последовательности всех объектов, перемещение фокуса ввода между которыми осуществляется при помощи последовательных нажатий клавиши табуляции.
- Параметр accesskey позволяет задавать "горячую клавишу", при нажатии на которую пользователем фокус ввода будет переходить к данному органу управления.
Итак, мы рассмотрели параметры, применяемые в теге <input>. Но мы уже аем, что при помощи данного тега мы можем создавать самые различные объекты форм. Пришло время детально разобраться с ними.
Объекты, входящие в форму, разделяются на два типа — органы ввода данах и кнопки, инициирующие различные действия. Сначала посмотрим, как мы можем создавать органы ввода.
Одним из самых распространенных объектов форм является однострочное поле ввода. В листинге 1.33 мы видели, что оно создается при помощи паметра type со значением text. При этом достаточно часто нам надо задавать ограничения на максимально возможное количество символов, которые эльзователь может внести в это поле. Это ограничение реализуется при помощи параметра maxlength.
Существует модификация однострочного поля ввода текста, которая предназначена именно для ввода секретной информации, например, паролей. Они в отображают вводимый текст, а заменяют его звездочками. Создание подобных полей ввода производится при помощи следующей конструкции:
<input type="password">
Использование типа checkbox позволяет создавать независимые переключатели. Они представляют собой всем знакомые квадратики, в которых щелчком мыши мы можем устанавливать и снимать флажки в виде галочек. При том используется параметр value. Значение этого параметра будет передана в обрабатывающее CGI-прияожение, если пользователь взведет флажок данном независимом переключателе.
'акже мы можем создавать группы переключателей, которые часто называет зависимыми переключателями. В этой группе пользователь может выбирать и помечать только один переключатель. Каждый переключатель создаtтся при помощи тега <lnput> с параметром type, которому приписано значение radio. Чтобы браузер понял, что несколько переключателей принадлежат к одной группе, необходимо, чтобы их значения параметра name были одинаковыми. Но при этом у них обязательно должны различаться значения параметров value.
Рассмотрим на примере правила создания и отображения рассмотренных органов ввода информации.
Листинг 1.34
:! DOCTYPE HTML РИВЫС "-//W3C//DTD HTML 4 . 01//EN"
'http://www.w3.Qrg/TR/html4/strict.dtd">
:html> <head> , <title><t>opMbK/title> </head>
<form action="http://www.mysite.com/.cgi-bin/test.exe" method="post"> .
<р>Поле для ввода строки текста <input type="text"x/p> <р>Поле для ввода пароля <input type="password"x/p> <р>Независимый переключатель <input type»"checkbox"
value="checked"x/p> <р>Группа переключателей</р>
<р>Аньтернатива 1 <input type="radio" name="groupl" value="checkl"x'/p>
<р>Альтернатива 2 ,<input type»"^adio" name="groupl" value="checki
checkedx/p>
<р>Альтернатива 3 <input type="radio" name="groupl"
value="check3"x/p> '
<input type="submit" value="Отправить"> </form> ' ...
</body> </html>
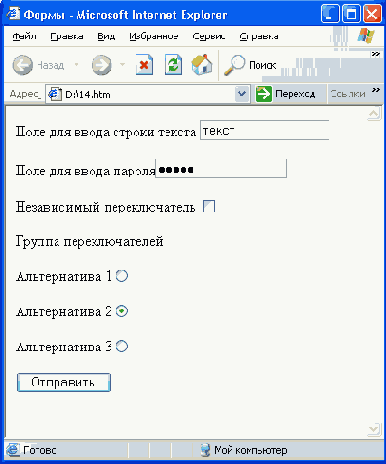
На приведенной иллюстрации (рис. 1.33) видно, как отображается введен ный текст в обычном поле ввода и в поле ввода конфиденциальной инфор мации. А в листинге 1.34 четко показано, как мы можем создавать незави симые переключатели и группы переключателей. При этом, второму по сче ту переключателю в группе мы изначально установили взведенное состояни по умолчанию. Но пользователь, естественно, всегда может сам выбрат требуемую альтернативу.
При помощи параметра type с приписанным значением hidden мы може« создавать скрытые поля. Это поле не только не позволяет пользователю вво дать какую-либо информацию, но и вообще не отображается в окне про смотра. Данный тип поля применяется обычно для служебных целей разработчиков.
А при помощи значения file мы можем создавать поле ввода имени файла При этом, рядом с полем ввода текста автоматически создается кнопкг с наименованием Обзор, при нажатии на которую открывается стандартный диалог выбора файла.
Помимо органов ввода информации, мы можем размещать еще и органы управления. В данном случае Ими являются кнопки. В формах используется три вида кнопок. Кнопка типа "submit" отправляет введенные пользователем данные обрабатывающему CGI-приложению. Кнопка "reset" убирает из органов ввода информацию, внесенную пользователем, и отображает информацию, установленную по умолчанию. Существуют и простые кнопки, реакцию которых мы можем программировать самостоятельно при помощи скриптовых языков. Также, вместо кнопки "submit" мы можем использовать любое графическое изображение. Рассмотрим способы создания этих органов управления.

Рис. 1.33. Окно браузера с результатом отображения файла, приведенного в листинге. 1.34
Кнопка типа "submit" создается при помощи конструкции следующего вида:
<input type="submit" vа1uе="Подтвердить">
Как видно, создание кнопки производится при помощи параметра type, a надпись на ней задается значением параметра value.
Если же нам необходимо создать кнопку очистки полей ввода информации, мы можем применить следующий фрагмент кода:
<input type="reset" value="Oчистить">
А для простой кнопки мы используем конструкцию следующего вида:
<input type-"button" value="Kнопка">
Мы уже говорили, что вместо обычной кнопки типа "submit" мы можем использовать любое графическое изображение. Для этого мы применяем такой фрагмент кода:
<input type="invage" src="http://www.mysite.com/image/picl.gif">
В этом случае нет нужды использовать параметр
value
так как не нужно задавать надпись на кнопке. Но тогда необходимо использовать параметрsrc
значением которого является URL используемого графического файла.Но помимо тех органов ввода информации, которые мы уже рассмотрели, есть и дополнительные органы, которые не реализуются при помощи тега <input>. К ним относится раскрывающегося списка и многострочное поле текстового ввода.
Выпадающий список реализуется при помощи тега <select>. При этом, естественно, используется и его закрывающая пара</select>. Между этими тегами мы объявляем элементы списка при помощи тегов <option>. Тег <select>, естественно, обладает некоторыми свойствами, регулируемыми при помощи параметров.
- Параметр name, как обычно, задает уникальное имя данного поля ввода, т. е. раскрывающегося списка.
- Параметр size задает количество видимых строк при раскрытии списка. Естественно, самих элементов в списке может быть больше, чем отображаемых строк. Но в этом случае всего-навсего будет отображаться вертикальная полоса прокрутки. Значением параметра является целое положительное число.
- Параметр multiple применяется, если мы хотим позволить пользователю выбирать из списка несколько значений сразу.
- Параметр disable заставляет браузер отображать данный выпадающий список, но при этом пользователь не получит возможность активизировать его и выбрать какое-либо значение.
- Параметр tabindex, как мы уже знаем, устанавливает порядковый номер элемента ввода данных в последовательности объектов, переход фокуса ввода между которыми производится при помощи клавиши табуляции.
A сами элементы выпадающего списка создаются при помощи тегов <option>. Эти теги тоже имеют свои свойства. Но их не так уж и много.
- Параметр selected используется для тех элементов, которые при активации выпадающего списка будут выделяться по умолчанию.
- Параметр value указывает значение, которое будет передано обрабатывающему CGI-приложению, если пользователь выделит именно этот элемент выпадающего списка.
Теперь рассмотрим несложную процедуру создания выпадающих списков в формах HTML-документов (рис. 1.34).
Листинг 1.35
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http: //www. w3.org/TR/htm!4/Strict.dtd">
<html>
<head>
<title><t>opMfci</title>
<body>
<form action="http: //www.mysite.com/cgi-bin/test.exe
<select name=""menul"> <option value=*"sell">l nyHKT</option> <option value="se!2" select«d>2 nyHKT</option>
coptibn value«="sel3">3 nyHKT</option> </select>
<input type="submit" уа1ие»"Отправить"> </form> -
</body> 'html> /

Рис. 1.34. Окно браузера с результатом отображения файла, приведенного в листинге 1.35
Там осталось рассмотреть только один элемент ввода данных. Это многострочное поле текстового ввода. Оно реализуется при помощи тега textareax Этот тег создает область ввода, которая может быть достаточно бширной, и применяется обычно для ввода средних и больших объемов екстовой информации. Тег не может обойтись без параметров. И мы обязательно их рассмотрим.
- Параметр name позволяет задавать уникальное имя для данного элемента ввода данных,
- Параметр rows задает количество отображаемых строк у создаваемого поля ввода. По сути дела, это его высота, но задается она в строках. Параметр является обязательным. В качестве значения используется целое положительное число.
- Параметр cols задает ширину в символах создаваемого поля текстовог ввода. Параметр также является обязательным.
- Параметр disabled используется, если поле необходимо сделать недоступным для использования.
- Параметр readonly применяется для создания полей с нередактируемьм текстом. Текст в таких полях ввода может только отображаться, но пользователь не сможет изменить его.
- Параметр tabindex устанавливает порядковый номер элемента ввода данных а последовательности объектов, переход фокуса ввода между которыми производится при помощи клавиши табуляции.
- Параметр accesskey позволяет задавать клавишу, при нажатии на которую фокус ввода будет автоматически передан данному полю ввода.
Теперь посмотрим, как создаются подобные поля ввода (рис. 1.35).
Листинг 1.36
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.Q1//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>OopMbi</title> </head>. - .
<body>
<form action=»"http://www.mysite.com/cgi-bin/test.exe" method="post">
<textarea rows»5 cols»2?}>
Текст, который будет отображаться в многострочном поле, ввода </,textarea>
<p><input type="submit" уа1ие="0тправить"х/р>
</form> </body>
</html>
Помимо этих полей ввода есть и еще один объект, который относится к созданию форм. Мы можем создавать так называемые текстовые метки для неких органов ввода данных.
Ведь на самом деле радиокнопки и независимые переключатели достаточно малы по своим размерам, и для их активации неохбодимо точно попасть мышью в их активную область Это не всегда бывает удобно. Поэтому во многих программах с хорошо продуманным пользовательским интерфейсом можно активизировать подобные органы управления еще и при помощи щелчка мышью на их текстовые наименования. Точно такую же возможность предоставляет нам и HTML

Рис. 1 .35. Окно браузера с результатом отображения файла, приведенного в листинге 1 .36
Для создания подобных текстовых пометок и заголовков, связанных с конкретными элементами ввода данных, мы можем использовать тег <label> Но привязывать подобные метки мы сможем только к тем органам ввода данных, для которых мы явно задали идентифицирующий фаметр id. Именно по нему и устанавливается соответствие между меткой и объектом формы. Основным параметром для тега <label> служит параметр for, значением которого является значение параметра id объекта, к которому данная текстовая метка и привязывается. Приведем Пример создания подобной связи. Сначала мы создадим независимый переключатель, а затем присоединим к нему связанный текстовый заголовок. Производится подобная операция при помощи следующего фрагмента кода:
<label for="сheck1">Независимый переключатель</label>
Input type="checkbox" name="check" value="checked" id="checkl">
Впрочем, можно обойтись и без параметра for, если тег, объявляющий связанный орган ввода данных, разместить между тегами <label>
И на этом мы можем закончить рассмотрение процедуры создания форм для ввода данных в статических HTML-документах.