Списки
В идеале, вопросы оформления списков мы должны были рассматривать в разд. "Оформление текста" ранее в этой главе, так как списки тоже состоят из текстовых строк и абзацев. Но тема списков достаточно велика, поэтому ей и был выделен отдельный раздел.
Как выглядят списки, мы все прекрасно знаем. Чаще всего они бывают нумерованные и ненумерованные. В нумерованных списках каждый пункт обозначен некоторым номером. У ненумерованных списков пункты выделяются при помощи графических маркеров. Списки также разделяют на одноуровневые и многоуровневые. В одноуровневых списках все элементы равноценны. А в многоуровневых каждый элемент может содержать еще несколько пунктов, которые организуют новый список, вложенный в исходный элемент. Может быть, звучит несколько туманно, но единожды увидев это на примере, уже ни с чем нельзя будет спутать.
Итак, начнем мы с маркированных ненумерованных списков. Все его содержимое обязано располагаться внутри пространства, ограниченного стартовым тегом <ui> и его закрывающим близнецом </ui>. Отдельные элементы списка объявляются при помощи обозначающего тега <ii>, который не имеет закрывающей пары. Точнее, закрывающий тег </li> может применяться, но он необязателен.
Примечание
Использовать необязательные закрывающие теги в HTML-документах имеет смысл, если в последующем мы собираемся отображать их при помощи XML-браузеров. О новом стандарте XML, который со временем должен будет сменить HTML. Обязательным условием корректного распознавания документов в ХМ L является обязательное присутствие всех закрывающих тегов.
Приведем простейший пример использования нумерованного списка
Листинг 1.18
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Mapкированный список</title> <body> <р>Это обычный текст. </р>
<ul>
<1i>
Первый пункт списка
<1i> Второй пункт списка
</ul>
</body>
</html>
Результат отображения данного кода в окне просмотра браузера показан на рис. 1.17.

Рис. 1.17. Окно браузера с результатом отображения файла, приведенного в листинге 1.18
В нашем примере мы использовали теги без параметров, поэтому браузером были применены установки по умолчанию для отображения элементов списка. Но ведь у нас есть некоторые дополнительные возможности отображения, которые регулируются при помощи различных параметров тега, объявляющего какой-либо элемент списка. Тег <и> обладает некоторым набором параметров, часть из которых имеет смысл применять в случае использования нумерованных списков, а часть предназначена для маркированных списков. Раз уж мы начали свое рассмотрение с маркированных списков, то и параметры рассмотрим именно те, которые применяются для элементов подобных списков.
При помощи параметра type мы имеем возможность явно указывать, какой тип маркера следует использовать для отображения элементов списка. В качестве значений данного параметра применяется одно из трех предустановленных ключевых слов.
- Значение disc указывает браузеру, что следует использовать маркеры в виде маленького заполненного круга.
- Значение circle задает маркер в виде окружности.
- Значение square устанавливает маркер в виде маленького прямоугольника.
Все эти значения необходимо указывать с сохранением регистра так, как они написаны здесь, потому что HTML-анализаторы чувствительны к регистру. Вообще, желательно все предустановленные ключевые слова, используемые в качестве значений каких-либо параметров, писать с сохранением регистра. А сами наименования параметров и теги нечувствительны к регистру символов. Теперь, после этого отступления, узнаем, как именно выглядят эти маркеры.
Листинг 1.19
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Mapкированный список</title> <body>
<ul>
<li type="circle">Первый пункт списка
<li type="disc">Bторой пункт списка
<li type="square">Tpeтий пункт списка
</ul>
</body>
</html>
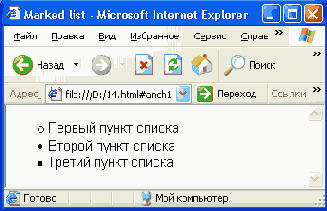
Результат отображения данного кода в окне просмотра браузера показан на рис. 1.18.

Рис. 1.18. Окно браузера с результатом отображения файла, приведенного в листинге 1.19
Необходимо отметить, что как именно будет отображен маркер того или иного типа зависит только от браузера, и маркеры не обязаны быть одинаковыми в различных браузерах. Однако общее подобие всегда будет сохранено, и окружность всегда останется окружностью, а прямоугольник — прямоугольником.
Также в теге <li> может использоваться параметр compact, применяемый без каких-либо значений. Если его ввести в состав искомого тега, то браузер должен будет отобразить содержимое элемента списка более компактно. Однако параметр является директивным, и отработка его лежит только на совести производителей того или иного браузера. Мне не удалось заметить каких-либо ощутимых изменений во внешнем виде элементов списка при использовании данного параметра.
Теперь перейдем к рассмотрению упорядоченных нумерованных списков. Список подобного типа создается при помощи тегов <oi> и </oi>. А элементы списка объявляются при помощи все того же тега <li>. Рассмотрим пример создания простейшего нумерованного списка и увидим, как его обрабатывает и отображает браузер.
Листинг 1.20
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
</title>Нумерованный cписок</title>
<body>
<ol>
<li>Первый пункт списка
<li>Bторой пункт списка
<li>Tpeтий пункт списка
</ol>
</body>
</html>

Рис. 1.19. Окно браузера с результатом отображения файла, приведенного в листинге 1.20
Опять-таки, при использовании стандартных "умолчальных" значений нумерованный список выглядит просто и правильно, но этого может быть недостаточно. Для изменения его параметров и внешнего вида, т. е. адаптации к пользовательскому виду, у нас есть достаточно средств, т. е. параметров все того же тега <li>.
Уже знакомый нам параметр type позволяет указывать, какие именно цифры могут использоваться для обозначения элементов списка. В качестве значения данного параметра используется одно из предустановленных ключевых слов, которые мы сейчас все и рассмотрим.
- Значение 1 применяется для нумерации обычными арабскими цифрами.
- Значение а задает обозначения в виде символов латинского алфавита нижнего регистра. Нумерация идет по алфавитному порядку, начиная от а и до z. Впрочем, при дальнейшем продолжении списка, обозначения тоже будут продолжены.
- Значение А также как и предыдущее задает обозначение элементов списка при помощи символов латинского алфавита, но при этом будут уже использоваться символы верхнего регистра.
- Значение i создает нумерацию при помощи римских цифр, которые будут состоять из символов латинского алфавита нижнего регистра.
- Значение l устанавливает римские цифры в качестве основы нумерации, но для их отображения будут использоваться латинские символы верхнего регистра.
Теперь, когда мы теоретически знаем, какие бывают варианты нумерации, и как их устанавливать, пришло время увидеть их использование на примере.
Листинг 1.21
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http: //www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Hyмepoванный cписок</title>
<body>
<li type="1">Первый пункт списка
<li type="a">Bторой пункт списка
<li type="A">Tpeтий пункт списка
<li type="i">Четвертый пункт списка
<li type="I">Пятый пункт списка
</body>
</html>
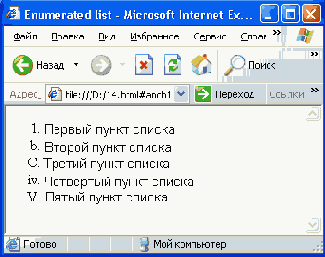
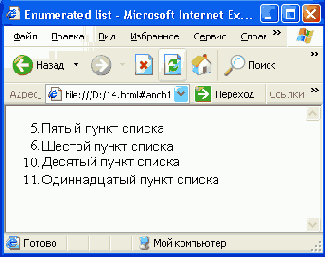
На рис. 1.20 видно, как при сохранении единой нумерации элементов списка браузер меняет внешний вид каждого элемента списка, сохраняя при этом их общую нумерацию. HTML предоставляет возможность самостоятельно указывать стартовый номер элемента. Для этого в тег <ol> вставляется параметр start. Значением того параметра является натуральное число, которое и будет номером первого элемента списка. Но внутри списка мы можем произвольно пенять порядковые номера элементов при помощи параметра value, применяемого в составе тега <li>. Для того, чтобы увидеть механизм применения этих параметров, рассмотрим еще один пример (рис. 1.21).
Листинг 1.22
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Вложенные списки</title>
<body>
<ol start=5>
<1i>Пятый пункт списка
<1i>Шестой пункт списка
<1i vа1uе=10> Десятый пункт списка
<1i>Одиннадцатый пункт списка
<ol>
</body>
</html>

Рис. 1.20. Окно браузера с результатом отображения файла, приведенного в листинге 1.21

Рис. 1.21. Окно браузера с результатом отображения файла, приведенного в листинге 1.22
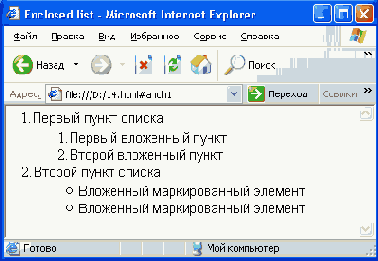
Мы можем также создавать многоуровневые вложенные списки, совмещая при маркированные и нумерованные элементы. Для этого необходимо лишь тег, обозначающий начало нового вложенного списка в соответствую-зяемент основного списка так, как это показано в следующем примере 1.22).
Листинг 1.23
DOCTYPE HTML PUBLIC '.'-//WSCX/DTD HTML 4.01//EN"
tp: //www. w3.org/TR/html4/strict.dtd">
<bead>
<title> Вложенные списки</title>
<body>
<li>Первый пункт списка
<ol>
<li>Первый вложенный пункт
<li>Второй вложенный пункт
</ol>
<li>Второй пункт списка
<ul>
<li>Вложенный маркированный элемент
<li>Вложенный маркированный элемент
<ul>
</ol>
</body>
<html>
Итак, мы рассмотрели основные варианты использования стандартных нумеро-и маркированных списков. Но в HTML предусмотрены еще несколько специализированных списков, которые тоже необходимо рассмотреть.
д тем как перейти к непосредственному рассмотрению этих дополниых типов списков, следует сделать маленький экскурс в историю соз-HTML. Дело в том, что изначально он был создан в лаборатории PH Тимом Бернерсом-Ли для публикации связанных научных отчетов и шмсументов, и как следствие, изначально в него были вставлены средства тестового оформления, присущего техническим и научным документам. B их числе и списки определений и терминов.
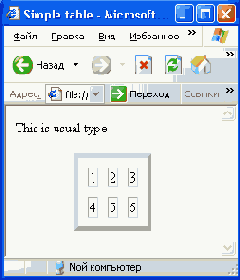
Сам список определений создается при помощи тега <dl> с его закрывающим близнецом </di>. В качестве элементов используются термины, обозначаемые тегами <dt>, и определения, создаваемые при помощи тегов <dd>. Техническое отличие этих двух элементов списка состоит в том, что термины являются inline-элементами, т. е. обязаны занимать не более одной строки, а определения — flow-элементами, т. е. не ограничены пределами одной строки. Рассмотрим пример применения подобного списка определений (рис. 1.29).

Рис. 1.22. Окно браузера с результатом отображения файла, приведенного в листинге 1.23
Листинг 1.23
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//BN
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Cписок определений</head>
<body>
<dl>
<dt>Это термин
<dd>A это определение
</dl>
<p>A это обычный текст</р>
</body>
</html>
И это все, что мы можем узнать о списках. Мы знаем теперь, как их использовать. И если нам необходимо перечислить на своих Web-страницах некие однотипные элементы, всегда следует помнить о различных списках. Это очень мощное и правильное средство структурирования информации.

Рис. 1.23. Окно браузера с результатом отображения файла, приведенного в листинге 1.24
