Применение стилей
Мы уже знаем, что применение каскадных таблиц стилей позволяет нам добиваться самых поразительных эффектов в оформлении содержимого Web-страниц. Но когда эти и без того немалые возможности соединяются с технологией DHTML, разработчик Web-страниц получает в свое распоряжение практически неограниченные возможности манипулирования содержимым Web-страницы. В этом разделе мы рассмотрим основные приемы манипулирования правилами отображения элементов Web-страниц при помощи стилей.
Как мы знаем, есть два метода работы со стилями. Можно создать стилевую таблицу, причем, в данном случае не так уж важно, будет она встроенной или внешней, а затем обращаться к правилам отображения из этой таблицы при помощи значений параметров class, которые будут совпадать с теми или иными селекторами стилевой таблицы. А можно воспользоваться параметром style, который встраивается практически во все теги. Мы уже знаем, что создание отдельной стилевой таблицы оправданно в тех случаях, когда необходимо создать единообразное оформление. А если нам требуется, как можно более гибко управлять параметрами отображения многих элементов, стоит использовать задание стиля для каждого отдельного тега.
Для начала мы рассмотрим примеры операций с отдельными стилевыми таблицами. Существует два подхода к данной проблеме. Мы можем либо динамически изменять подключенную стилевую таблицу, либо менять идентификаторы классов у элементов оформления Web-страниц.
Изменение идентификаторов классов обычно используется в тех случаях, когда все необходимые правила отображения уже описаны в стилевой таблице, связанной с HTML-документом, а разработчику необходимо лишь гибко применять различные правила к одному и тому же элементу содержимого. Приведем один из примеров подобного подхода.
Мы можем создать документ, основным содержимым которого является таблица с тремя столбцами и одной строкой. В первой ячейке мы раполо-жим два наименования коротких заметок, связанных с переключателями. Сами заметки мы разместим во второй и третьей ячейках.
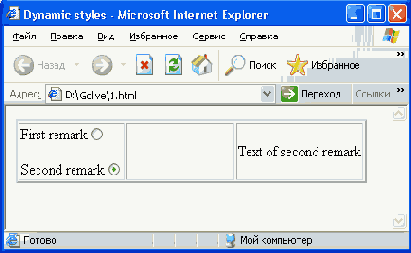
А пользователь, выбирая тот или иной переключатель, будет визуализировать соответствующий текст. Таким образом, когда отображается содержимое второй ячейки, не отображается содержимое третьей ячейки, и наоборот. Код подобного документа приведен в листинге 7.3, а результат — на рис. 7.3.
Листинг 7.3
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>flMHaMM4ecKMe cTnrm</title>
<script language="javascript">
<! —
function chan_cont(x)
{
if (x==l) {pi.className="visible"; p2.className="hidden"};
if (x==2) {p2.className="visible"; pi.className="hidden"};
}
//-->
</script>
<style type="text/css">
.visible {visibility: visible}
.hidden (visibility :hidden} </style> </head> <body>
<table border=2 id="tablel"> <tr>
<td>
<р>Первая 3aM6TKa<input type="radio" name="groupl" onClick="chan_cont (1) " value="l" checkedx/p>
<р>Вторая 3aM6TKa<input type="radio" name="groupl" onClick="chan_cont (2) " value="2"x/p>
</td>
<td>
<p id="pl" class="visible">TeKCT первой заметки</р>
</td>
<td>
<p id="p2" class="hidden">TeKCT второй заметки</р>
</td> </tr> </table>
</body>
</html>

Рис. 7.3. Окно браузера с результатом отображения файла приведенного в листинге 7.3, в тот момент, когда пользователь активизировал второй переключатель
Теперь рассмотрим структуру HTML-кода созданной нами Web-страницы. Функционально код разбивается на три части: программа-скрипт, стилевая таблица и содержимое документа. Начнем со стилевой таблицы.
Легко заметить, что мы объявляем два класса с селекторами visible и hidden. Правила отображения для этих классов чрезвычайно просты.
В обоих случаях мы явно устанавливаем видимость элементов, входящих в тот или иной класс при помощи свойства visibility, которое отвечает за видимость элемента данного класса. Соответственно, класс visible будет отображаться в окне просмотра, а класс hidden — нет.
Содержимое страницы полностью "упаковано" в таблицу. В первой ячейке размещены два переключателя. Так как нам не придется передавать данные об их состоянии обрабатывающей программе на сервер, мы с успехом обходимся без формы, создаваемой при помощи тега <form>. Для каждого переключателя мы установили обработку события onclick, возникающего при щелчке мышью на данном переключателе. Так как щелчок мыши по переключателю вызывает изменение ее состояния, то, казалось бы, можно для этих целей воспользоваться и событием onchange. Однако здесь решающую роль играет тот факт, что событие onclick передается вверх по объектной иерархии до объекта document, a onchange — нет. Дело в том, что событие onclick для объекта document инициирует его обновление в окне просмотра браузера, если содержимое данного объекта было изменено каким-либо образом. То есть, если бы мы воспользовались событием onchange, то видимые изменения в отображении документа происходили бы только после того, как пользователь дополнительно бы щелкал мышью где-либо кроме переключателей.
Для обработки щелчка мышью на обоих переключателях мы используем одну и ту же функцию с наименованием chan_cont, которая объявлена в программе-скрипте. В качестве параметра для этой функции мы передаем порядковый номер заметки, которую необходимо сделать видимой. А затем в теле функции, в зависимости от переданного параметра мы меняем идентификаторы классов у заметок, пользуясь их уникальными идентификаторами, созданными при помощи параметров id. Для того, чтобы изменить наименование класса, мы пользуемся свойством className.
Впрочем, мы можем использовать более радикальный вариант динамического стилеобразования. Так, мы обладаем возможностью создать несколько полноценных стилевых таблиц, внедренных в HTML-документ, а затем в зависимости от обстоятельств менять их.
Очень часто этой возможностью пользуются для создания так называемых "скинов" сайта, т. е. для всех Web-страниц сайта создается одинаковый набор стилевых таблиц, которые полностью определяют их внешний вид. А затем удаленному пользователю предоставляется возможность выбрать именно тот вариант оформления сайта, который ему больше всего нравится. Идентификатор соответствующей стилевой таблицы записывается в строку cookie-информации. Затем, при следующем посещении сайта, скрипт получает эту cookie-информацию, записанную в локальной системе удаленного пользователя, и на ее основе активизирует ту или иную стилевую таблицу. При создании подобного сценария следует учесть тот факт, что многие браузеры позволяют запретить создание cookie-записей на машине пользователя, следовательно, по умолчанию должна использоваться одна из стандартных стилевых таблиц.
Попробуем создать подобный документ. Мы не будем встраивать в него обработку cookie-информации, так как для ее создания и записи надо создавать специализированную форму. Мы ограничимся просто прямым выбором того или иного варианта оформления Web-страницы при помощи переключателей. Код подобного HTML-документа приведен в листинге 7.4.
Листинг 7.4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<1;11;1е>Динамические стили</1:11:1е>
<style id="stylel" type="text/css">
hi {color:red}
p {font-family:"Courier New"}
</style> <style id="style2" type="text/css">
hi {color:blue}
p {font-family:"Times New Roman"}
</style>
<script language="javascript">
function chan_style(x)
if (x==l) {stylel.disabled=true; style2.disabled=false}; if (x==2) {style2.disabled=true; stylel.disabled=false};
</script>
</head> <body>
<р>Первый стиль o<$opwieHHH<input type="radio" name="groupl' onClick="chan_style (1) " value="l" checkedx/p>
<р>Второй стиль oфopмлeния<input type="radio" name="groupl'
onClick="chan_style (2) " value="2"x/p>
<п!>3аголовок первого уровня</п!>
<р>Пример обычной строки текста</р>
</body>
</html>

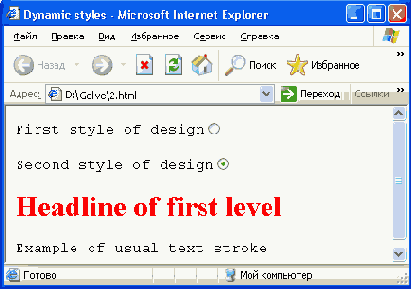
Рис. 7.4. Окно браузера с результатом отображения файла, приведенного в листинге 7.4, в тот момент, когда пользователь активизировал второй переключатель
Сама структура документа практически не претерпела изменений по сравнению с предыдущим документом. Только теперь мы использовали два тега <style> с двумя взаимоисключающими наборами правил отображения обычного текста и заголовков первого уровня. Для каждого такого тега мы задаем уникальный идентификатор. При загрузке HTML-документа, браузер изначально использует вторую стилевую таблицу, так как она полностью перекрывает область действия первой стилевой таблицы, будучи загруженой после нее.
После изменения состояния переключателей в дело вступает программа-скрипт. Для того, чтобы активизировать одну стилевую таблицу и отключить другую, используется свойство disabled, присущее тегам <style>. Его значением, как хорошо видно в тексте, является логическое выражение. В зависимости от переданного в функцию значения, мы отключаем одну стилевую таблицу и подключаем другую (рис. 7.4).
В самом начале данного раздела мы уже говорили, что можем воспользоваться объектом style, который входит в стандартную объектную иерархию DHTML. Этот объект присущ всем тегам в качестве встроенного свойства. Рассмотрим простейший пример его применения (рис. 7.5).
Листинг 7.5
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/htm!4/strict.dtd">
<html> <head>
<title>flMHdMM4ecKMe CTi«iJi</title> <script language="javascript"> <! —
function chan_style() {
pi.style.backgroundColor="blue" ; pi.style.color="white" ; }
//--> </script> </head> <body>
<p id="pl" onMouseover="chan_style()">Пример обычной строки текста</р>
</body>
</html>

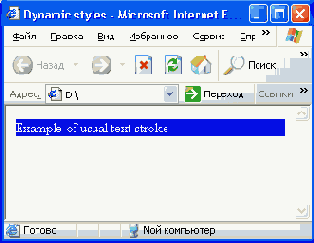
Рис. 7.5. Окно браузера с результатом отображения файла, приведенного в листинге 7.5, в тот момент, когда пользователь навел курсор мыши на текстовую строку
Механизм подключения скрипта к единственному абзацу, расположенному на нашей демонстрационной Web-странице, уже должен быть вполне понятен. Единственное место в данном HTML-документе, которое следует несколько внимательнее рассмотреть — это тело функции, обрабатывающей событие onMouseover. В ее коде видно, что мы воспользовались объектом style, а точнее, его несколькими свойствами. По аналогии с технологией CSS легко догадаться, что свойство backgroundcoior устанавливает цвет фона, а свойство color — цвет шрифта. Однако хотелось бы точно знать, какими свойствами обладает объект style, и какие параметры CSS они дублируют. В табл. 7.8 перечислены все свойства объекта style.
Таблица 7.8. Свойства объекта style
| Наименование свойства | Описание свойства |
| background | Задает URL графического изображения, использующегося в качестве фона для элемента |
| backgroundAttachment | Определяет механизм прокручивания фонового изображения вместе с содержимым элемента |
| backgroundColor | Задает цвет фона |
| background Image | Содержит URL графического изображения, используемого в качестве фона |
| backgroundPosition | Определяет координаты левого верхнего угла фонового изображения |
| backgoundPositionX | Устанавливает горизонтальную координату верхнего левого угла фонового рисунка |
| backgoundPositionY | Устанавливает вертикальную координату верхнего левого угла фонового рисунка |
| backgroundRepeat | Задает механизм повторения фонового изображения на пространстве, занимаемом элементом, если это пространство больше по размерам, чем применяемое графическое изображение |
| border | Задает стиль отображения границы вокруг элемента |
| borderBottom | Определяет параметры отображения нижней границы элемента |
| borderBottomColor | Задает цвет нижней границы элемента |
| borderBottomStyle | Задает стиль линии нижней границы элемента |
| borderBottomWidth | Устанавливает ширину нижней границы элемента |
| borderColor | Задает цвет границы элемента |
| BorderLeft | Определяет параметры отображения левой границы элемента |
| border LeftColor | Задает цвет левой границы элемента |
| borderLeftStyle | Задает стиль линии левой границы элемента |
| borderLeftWidth | Устанавливает ширину левой границы элемента |
| borderRight | Определяет параметры отображения правой границы элемента |
| border Right Color | Задает цвет правой границы элемента |
| borderRight Style | Задает стиль линии правой границы элемента |
| borderRightWidth | Устанавливает ширину правой границы элемента |
| borderStyle | Указывает стиль линий границы элемента |
| borderTop | Определяет параметры отображения верхней границы элемента |
| borderTopColor | Задает цвет верхней границы элемента |
| borderTopStyle | Задает стиль линии верхней границы элемента |
| borderTopWidth | Устанавливает ширину верхней границы элемента |
| borderWidth | Указывает ширину границы элемента |
| clear | Указывает порядок позиционирования и выравнивания содержимого элемента |
| clip | Задает порядок отображения содержимого элемента, если оно по размерам превосходит пространство, отведенное элементу в окне просмотра браузера |
| color | Задает цвет элемента |
| cssText | Содержит текстовое значение атрибута style, внедренного в тег |
| cursor | Задает тип курсора мыши, который будет отображаться в то время, когда он будет находиться над элементом |
| display | Определяет, будет или нет отображаться данный элемент в окне просмотра браузера |
| filter | Указывает на набор всех графических фильтров, которые применялись к данному элементу |
| font | Задает свойства шрифта, которым будет отображаться текстовое содержимое элемента |
| font Family | Устанавливает шрифт, которым будет отображаться текст |
| fontSize | Задает размер используемого шрифта |
| fontStyle | Указывает начертание применяемого шрифта |
| fontVariant | Задает способ отображения строчных символов |
| fontWeight | Устанваливает ширину линий, которыми отображаются символы шрифта |
| height | Задает высоту элемента |
| left | Устанавливает горизонтальную координату верхнего девого угла элемента |
| letterSpacing | Задает межсимвольное расстояние |
| lineHeight | Устанавливает межстрочный интервал |
| listStyle | Указывает способ отображения элементов списка |
| listStylelmage | Задает графическое изображение для создания маркера |
| listStyle Position | Устанавливает расположение маркеров элементов списка |
| listStyleType | Указывает, какой тип стандартных маркеров будет использоваться в данном элементе |
| margin | Определяет внешний вид полей элемента |
| marginBottom | Задает размеры нижнего поля элемента |
| MarginLeft | Задает размеры левого поля элемента |
| MarginRight | Задает размеры правого поля элемента |
| marginTop | Задает размеры вержнего поля элемента |
| overflow | Определяет правило отображения содержимого элемента, переполняющего выделенное для него пространство |
| paddingBottom | Определяет размер отступа между содержимым элемента и его нижней границей |
| paddingLeft | Определяет размер отступа между содержимым элемента и его левой границей |
| paddingRight | Определяет размер отступа между содержимым элемента и его правой границей |
| paddingTop | Определяет размер отступа между содержимым элемента и его верхней границей |
| pageBreakAfter | Устанавливает разрыв страницы перед элементом |
| pageBreakBefore | Устанавливает разрыв страницы после элемента |
| pixelHeight | Содержит численное значение высоты элемента в пикселах |
| pixelLeft | Содержит численное выражение горизонтальной координаты верхнего левого угла элемента в пикселах |
| pixelTop | Содержит численное выражение вертикальной координаты верхнего левого угла элемента в пикселах |
| pixelWidth | Содержит численное значение ширины элемента в пикселах |
| position | Определяет применяемую модедь позиционирования элемента |
| posLeft | Содержит числовое значение горизонтальной координаты левого верхнего угла элемента в единицах измерения, заданных в последнюю очередь |
| posTop | Содержит числовое значение вертикальной координаты левого верхнего угла элемента в единицах измерения, заданных в последнюю очередь |
| posWidth | Содержит числовое значение ширины элемента в единицах измерения, заданных в последнюю очередь |
| styleFloat | Задает стиль расположения содержимого элемента |
| textAlign % | Устанавливает выравнивание текстового содержимого элемента |
| text Decor at ion | Устанавливает способ отображения текста |
| textlndent | Устанавливает отступ первой строки абзаца |
| textTransform | Задает стиль отображения различных регистров шрифта |
| top | Содержит вертикальную координату верхенго левого угла элемента |
| verticalAlign | Задает вертикальное выравнивание элемента |
| visibility | Регулирует видимость данного элемента |
| width | Задает ширину элемента |
| zlndex | Устанавливает псевдовертикальное позиционирование элемента |
